- 「Webデザイナーってどんな仕事?」
- 「Webデザイナーにどうやったらなれる?」
このような疑問に答えます。
Webサイトを作る上で、重要なポイントが「デザイン」です。
Webデザインの良し悪しによって、Webサイトの使いやすさや見た目の美しさ、そしてWebサイトから得られる成果は大きく変わります。
このように重要な役割を果たすWebデザインを専門として制作を行う職業が、「Webデザイナー」です。
今回は、Webデザイナーの仕事内容や将来性についてご紹介します。
この記事の内容
- WebデザイナーはWebサイトの見た目を構築
- Webデザイナーは初心者でも目指せる!
- 将来性あり!
Webデザインとは
「Webをデザインする」こと。
- サイトの使いやすさ
- サイトのデザイン、見た目
- サイトを構築する
簡単に言うと、皆さんがいつも見ているWebサイトのデザインを構築することです。
画像をどこの置いて、ボタンをどこに配置して、メニューはここがいいかな、、、など。Webサイトの見た目を構築していきます。
皆さんも、見やすいサイト、見づらいサイト
Webデザイナー仕事内容
Webデザイナーは、「Webクリエイター」「ホームページデザイナー」と呼ばれることもあります。
Webデザイナーの主な仕事内容は、「企業や個人などのクライアントから依頼されたWebサイトのデザインを担当・制作する」というものです。
クライアントが思い描いているWebサイトを制作できるよう、全体の構成を考え、使い勝手が良く魅力が伝わるようなデザインを制作します。
- Webサイトの構成とレイアウトを決める
- Webサイトのデザインを作る
- Webサイトのコーディングを行う
順にみていきましょう。
①Webサイトの構成とレイアウトを決める
まず、制作するWebサイトの大まかなレイアウトを決めます。
基本的な構成、全体ボリュームなどを考慮し、Webサイト全体のイメージを決定します。
サイトを制作するにあたって、この辺にこだわると良いでしょう。
- ブランディング
- 見た目の美しさ
- 操作性
特に「操作性」はサイトを使うユーザーにとって重要です。
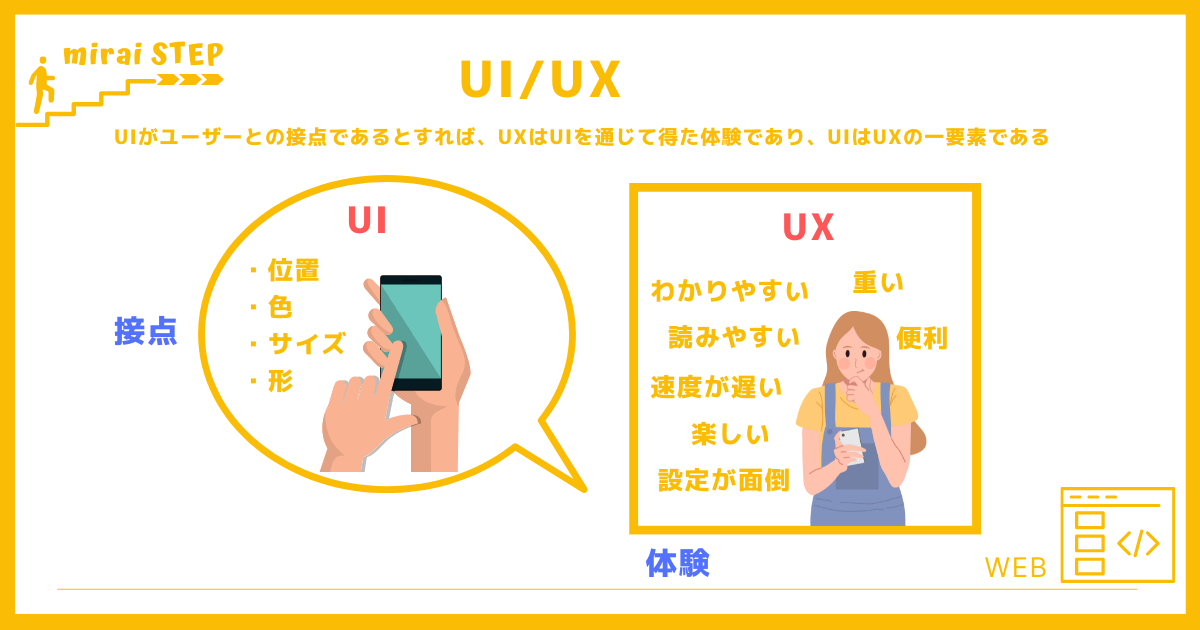
UI/UX
Webデザイナーとして、知っておきたい用語で「UI/UX」があります。

UI(ユーザーインターフェイス)
UIとは、ユーザーインターフェース(User Interface)の略で、「ユーザーとモノとの接点」を意味します。
例えば、スマートフォンアプリであれば、画面の中のボタンやテキスト、画像、デザインなど機能やビジュアル面がユーザーとの接点となる情報であり、これらが全てUIとなります。
UIとUXは、一緒に使われることが多いため、同じような意味として誤解されがちです。
UX(ユーザーエクスペリエンス)
UXとは、ユーザーエクスペリエンス(User experience)の略であり、「ユーザー体験」を意味します。
企業や自営業で商品・サービスを作る際に、重要とされる概念と言われます。
以下の7つの要素が揃ってこそ「価値」が生まれるという考え方です。
【7つの要素の定義】
- Valuable:価値がある
商品・サービスがユーザーにとって付加価値を提供できているか(他社商品と差別化できているのか) - Useful:役に立つ・有用
商品・サービスがユーザーのニーズを満たすことができるのか - Usable:使いやすい・便利
ユーザーにとって気分よく使いやすい設計になっているのか - Findable:探しやすい・見つけやすい・迷わずに目的地にたどりつける
ユーザーが目的とするものまで迷わずにたどり着ける設計か - Credible:信頼できる・信頼できる
ユーザーが求める商品の品質・信頼性・プライバシー保護の確保できているのか - Accessible:アクセスしやすい・アクセスしやすい、誰でも見られる
多様なユーザーが利用することを考慮して、誰でも利用しやすい商品・サービスを作れているのか - Desirable:好ましい・魅力的
ユーザーにとって魅力的なデザイン設計になっているのか
すべての要素に共通するのが「ユーザー視点」で考えられることです。
企画立案からデザイン設計まであらゆる工程がユーザーファーストであるかどうかを考えることがUXを実現する前提になります。
UIをユーザーとの接点であるとすれば、UXはUIを通じて得た体験だといえます。つまりUIはUXの一要素になるのです。
②Webサイトのデザインを作る
続いてWebデザイナーが行うことは、Webサイトの色合いや装飾決めです。
「Illustrator」や「Photoshop」などのグラフィックソフトを用いて、Webサイトの配色やロゴ・アイコンの配置などを決めます。
最終的には、デザインカンプと呼ばれるWebページのデザインデータを作成します。基本的に、ここまでの作業はWebプロデューサーやWebディレクター、クライアントと相談を重ねながら進めることが一般的です。
③Webサイトのコーディングを行う
Webサイトの大まかなレイアウトにクライアントの合意が得られた後、Webサイトを構成する言語であるHTML、CSS、JavaScriptなどを使用してコーディングを行います。
- HTML→文章や画像といった要素を表示
- CSS→配置、フォント、文字サイズ、色などを指定
- JavaScript→動きをつける
パソコンと向き合う時間が長いと思われがちなWebデザイナーですが、クライアントとのミーティングなど、人と接する機会も多くあります。
Webサイトに対するクライアントの要望をしっかりとヒアリングする必要があるため、Webデザイナーはデザイン能力に加えてコミュニケーション能力も問われる仕事といえます。
Webデザイナーの将来性
結論から言うと、「将来性あり」です。
Web業界は日々拡大しており、それに伴ってWebデザイナーの需要も高まっていることも事実。Web関連の業種には将来性があります。
デザインスキル以外も身につけよう
Webデザイナーは、Webデザインの会社に勤めることで、デザインスキルはもちろんプログラミングや文字コンテンツ制作などといった別のスキルを求められることがあります。
複雑なプログラミングはプログラマーに、Webサイト内の文章の執筆はライターに任せることが一般的ですが、これらのスキルも併せて身につけておくことで、さらに重宝される人材へと成長することができます。
Webデザイナーの年収
Webデザイナーの年収は契約形態などにより大きく異なりますが、平均的な年収は300~400万円程度です。
また、「JavaScript」などの動きを取り入れるプログラミング技術や、検索エンジンからの集客を最適化する「SEO対策」などの技術を理解することで年収は増加します。
さらに、Webデザイナーとしての経験を積むことにより、将来的には「Webディレクター」や「Webプロデューサー」へとスキルアップすることもできます。WebディレクターやWebプロデューサーへ転身した場合は、年収も大幅に上がります。
Webデザイナーになるには?
Webデザイナーになるために必要な資格はありません。
知識とスキルがあれば、未経験でも仕事に就くことができます。
もちろん、スクールに通って高度なスキルを身につけておくことで、即戦力として歓迎されます。
HTML CSSから学ぼう
Webデザイナーを目指すなら、まずはHTML、CSSから習得するといいです。HTMLとCSSは、Webサイトの構築やデザインをする際に用いられる言語のことです。
プログラミングの入門的な言語なので、初心者でも独学で習得することができる言語です。実際僕も独学で勉強しましたが、学習教材は「YouTube」がいいと思います。
ヤフー出身エンジニアのしまぶーさんの動画が分かりやすくて、勉強になったのでシェアします。
まとめ
最後にこの記事をまとめると
- WebデザイナーはWebサイトのデザイン、見た目を構築する仕事
- 今も伸びている業界で、Webデザイナーは将来性がある
- まずはHTML、CSSから独学しよう!
Webデザイナーと聞くと難しそうに聞こえるかもしれませんが、初心者、未経験社でも全然挑戦できる業種です。とはいえ最低限必要な知識やスキルは習得しないと話にならないので、まずは独学でもいいので少しずつ知識を増やしてWebサイトの仕組みを理解していく必要があるでしょう。